Generating GPS-powered wind forecasts with Windy.com
In a previous post, I covered how I use a cheap GPS USB stick to keep our boat's GPS location updated in Home Assistant, which allows for location-based automations.

One of the automations I use most often is generating a simple wind forecast for whatever the current location of the boat is, and displaying it on the Home Assistant dashboard so I can see, at a glance, what weather is coming up anytime.
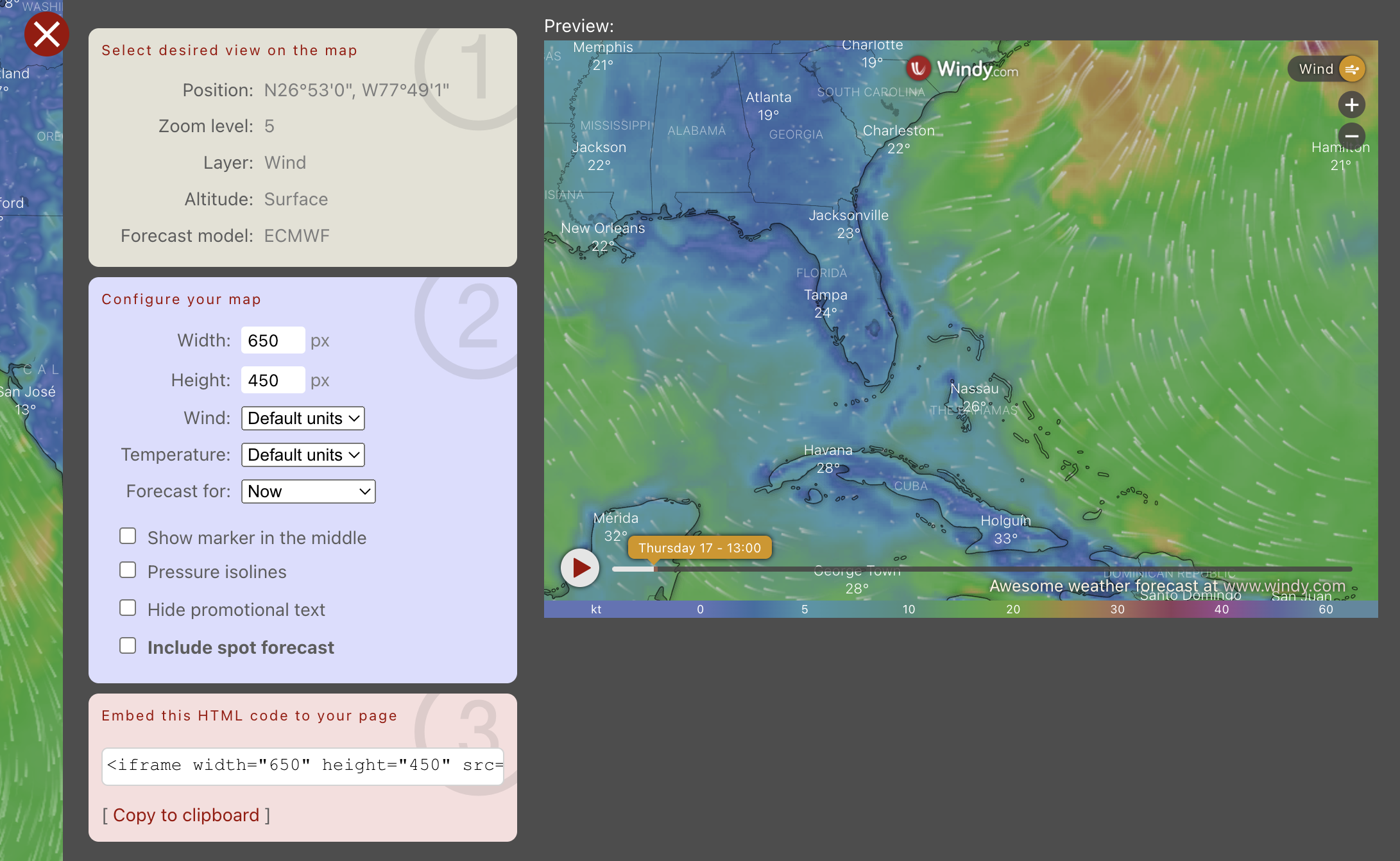
I use Windy.com for day-to-day forecasts, and PredictWind when doing any longer passage planning. Windy have an embed widget service that allows you to display a Windy forecast for a particular location in an iframe, and they'll generate the code for you.

<iframe src="https://embed.windy.com/embed2.html?lat=23.322&lon=-77.827&detailLat=26.900&detailLon=-77.817&width=650&height=450&zoom=5&level=surface&overlay=wind&product=ecmwf&menu=&message=true&marker=&calendar=now&pressure=&type=map&location=coordinates&detail=true&metricWind=kt&metricTemp=%C2%B0C&radarRange=-1" frameborder="0"></iframe>Reading the src of the iframe, you can see that latitude and longitude are being passed in as URL parameters, along with a few other choices and preferences relating to what data and format should be displayed.
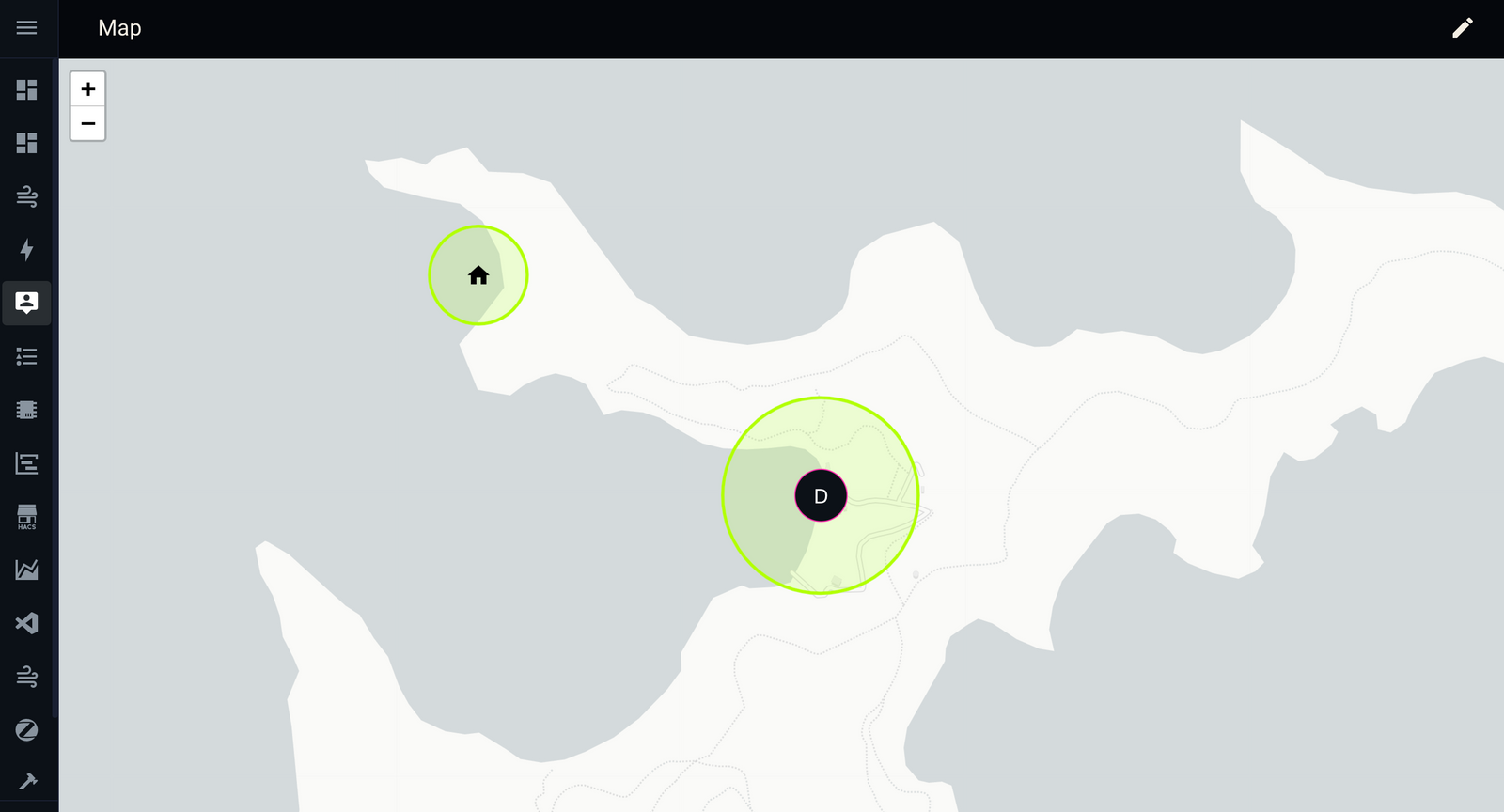
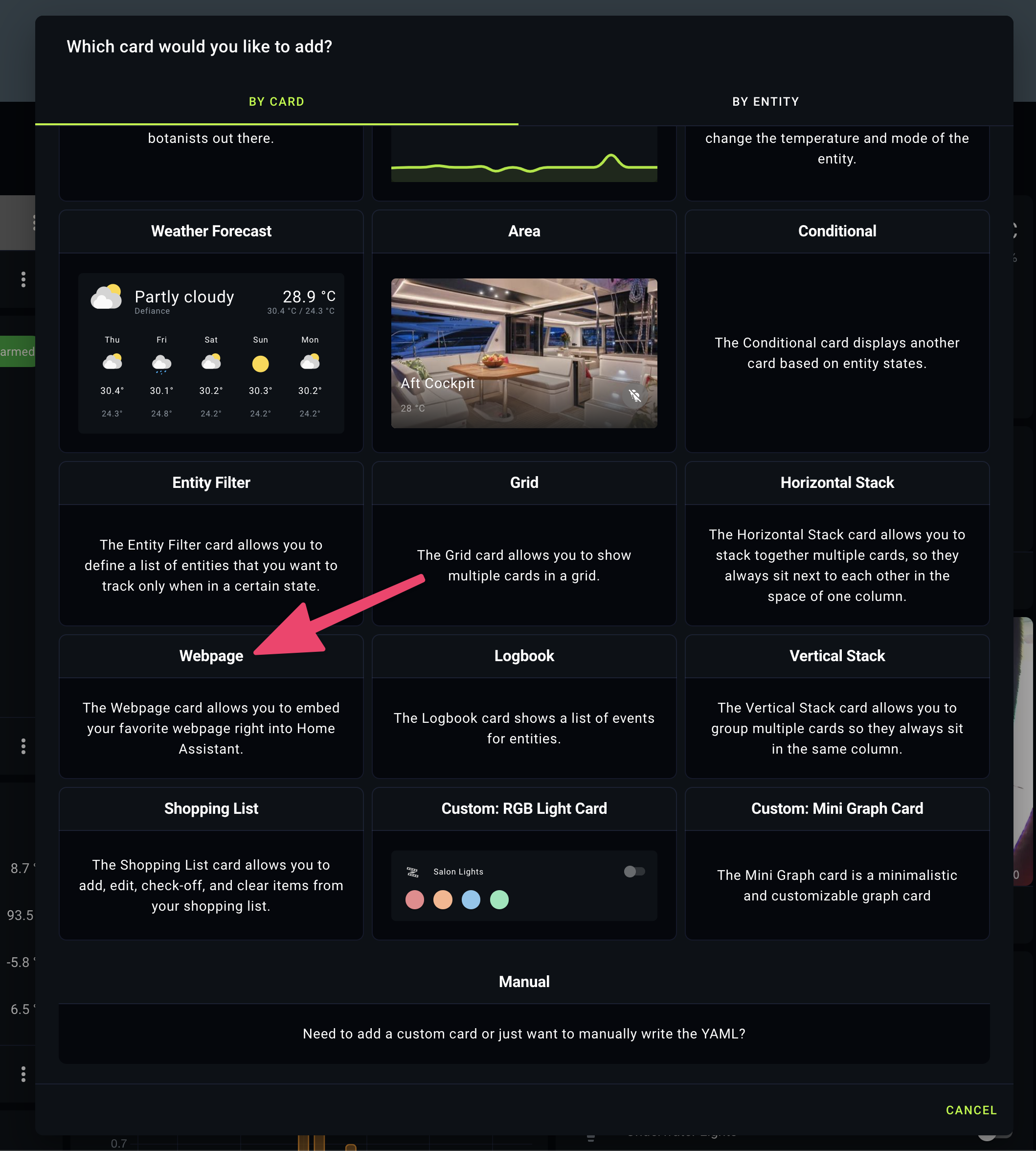
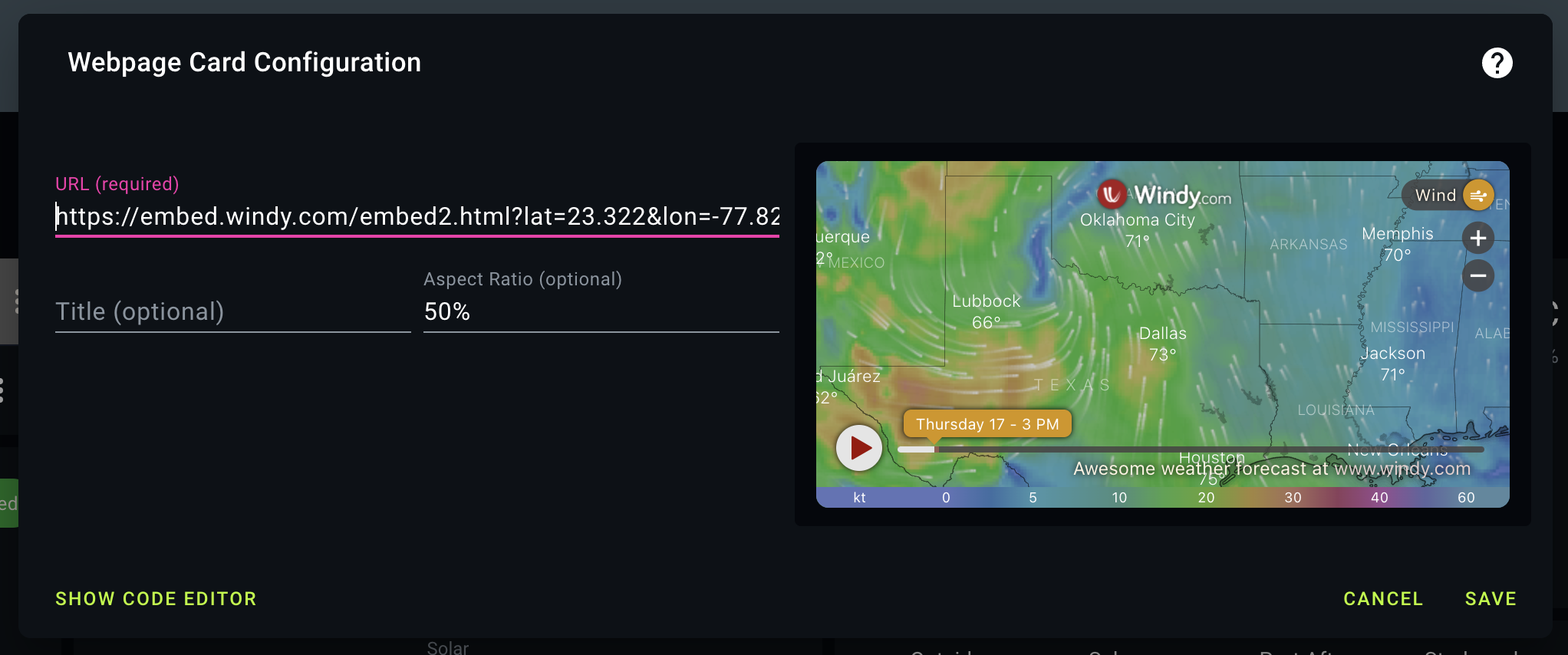
Home Assistant comes with a built-in iframe widget for LoveLace dashboards (called "Webpage") - so we can already test this by pasting in the simplest form of the Windy URL as the source of an iframe in HA.


https://embed.windy.com/embed2.html?lat=23.322&lon=-77.827If we just needed the forecast for a fixed location we'd be done at this point. That's all there is to it. Instead, we want the GPS coordinates used in the iframe URL to update dynamically - and unfortunately this is where things get a little more complex.
In an ideal world, the Home Assistant "Webpage" card would parse template code so we could just replace the static lat/lon values in the URL with the dynamic sensors we created in the previous post: {{ states("sensor.gps_longitude_clean") }} and {{ states("sensor.gps_latitude_clean") }}
This doesn't work, so we have to use a different type of card instead.
I used this config-template-card addon, which allows you to create a card that will execute pretty much any JavaScript. You can install it manually following the guide in the ReadMe, or use HACS. I did the latter.
From there, you can create a new LoveLace config-template-card on your dashboard. The entities section tells the card which sensors to watch for updates (if one of these values changes, the card refreshes). The variables section allows you to pull data from a sensor, and use it within the card. The card section is where you define the output.
type: custom:config-template-card
variables:
LAT: states['sensor.gps_latitude_clean'].state
LON: states['sensor.gps_longitude_clean'].state
entities:
- sensor.gps_latitude_clean
- sensor.gps_longitude_clean
card:
type: iframe
url: >-
${"https://embed.windy.com/embed2.html?lat="+LAT+"&lon="+LON+"&detailLat="+LAT+"&detailLon="+LON+"&width=650&height=450&zoom=10&level=surface&overlay=wind&product=ecmwf&menu=&message=&marker=&calendar=now&pressure=&type=map&location=coordinates&detail=true&metricWind=default&metricTemp=default&radarRange=-1"}
aspect_ratio: 120%
Here we're taking sensor data for GPS, saving them to LAT and LON variables, and then passing those into the iframe URL using string concatenation.
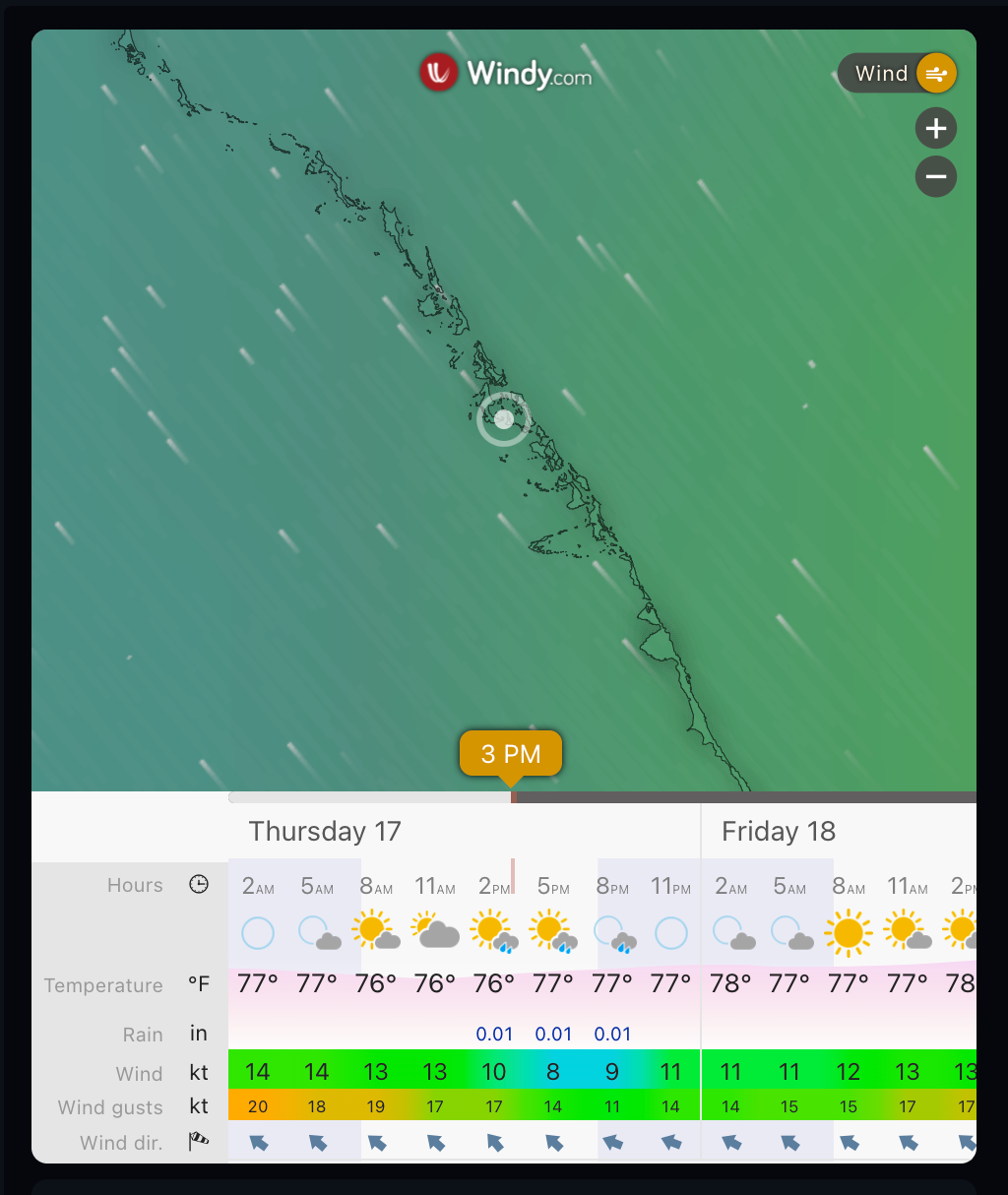
All of which gives us a final output of a Windy.com weather widget, using correct coordinates, and spitting out a useful forecast for wherever the boat is. In this case: The Exumas.

I have my main Home Assistant dashboard on an iPad just beside the breaker panel. It's hooked up to a motion sensor, so every time I walk past the iPad turns on and I can quickly glance at the current forecast, battery levels, water levels, etc.
The main thing missing that would be really useful is to have exact same sort of setup for tide data, but I haven't found a way to do that so far. Let me know if you have any suggestions!




Member discussion